Fitness App

Brief
About TrainerClient
TrainerClient is a startup health and fitness app dedicated to maximizing interactions between clients and personal trainers.
Situation
The founders wanted a fitness and nutrition app that provided customers with a unique value to that of its competitors by providing educational resources and emphasizing the relationship between training and psychology.
Task
As the Lead Designer for this project, I leveraged user research and market research to determine the features, design strategy and visual branding for the mobile app.
Actions
I completed the full design process from research to high fidelity designs which included the following:
-
Conduct user research and market research to determine the current pain points for fitness trainers and their clients
-
Establish features that align with app’s value proposition
-
Provide low fidelity, mid fidelity and high fidelity designs
-
Establish visual branding and design system
Results
The founders were provided with high quality visual designs for future implementation.
Tools
Figma, Adobe Photoshop, Google Sheets, Google Forms, GoodNotes, UpWork
Research - Market
I started the design process with in-depth competitive and feature analyses on existing fitness and coaching apps. This hands-on research identified essential features and uncovered pain points competitors hadn’t addressed. These insights revealed opportunities for TrainerClient to stand out by solving unmet user needs and delivering a more intuitive experience. In addition to the feature analyses, I also researched existing user feedback and reviews.
Key features all or most fitness apps included
-
Goal tracking
-
Exercise libraries
-
Nutrition tracking
-
Integration with other apps
-
Ability to message in-app
Differentiation opportunities for TrainerClient
-
Mood tracker
-
Gamification
-
To Do Lists
-
Pain/soreness tracker
User pain points to avoid
-
Undesirable UI
-
Difficulties with saving past client information
Research - User Personas
Clients
To design the app, I needed to understand the two primary user types: fitness trainers and clients. For client research, I created a survey to explore health and fitness habits and emotions.
Analyzing 32 responses, I discovered a strong link between mood and nutrition habits, with most participants agreeing they feel less control over nutrition when in a bad mood. Additionally, while personal goal-setting makes workouts easier, key barriers to tracking health and fitness habits included being too busy and the lack of an ideal platform. These insights provided critical context in the development of a user persona to represent the typical TrainerClient client.


Client Clarissa works remotely due to COVID19. However, Clarissa prefers to work with others to stay motivated. Also, exercising has been her main source of community. She needs a platform to keep her motivated through guilt associated with her exercise and eating habits and keep her in contact with her coach and training partners. The user expects this app to have features in nutrition and workout tracking.
Trainers
To address the challenge of accessing trainers for research, I recruited five trainers from diverse countries via Upwork and conducted in-depth Zoom interviews. The interviews explored their educational backgrounds, goals, daily routines, client interactions, and overall experiences as trainers.
Insights revealed that trainers heavily rely on social media for client recruitment and marketing. Additionally, tracking goals and metrics proved to be a powerful tool for motivating clients during challenging moments. These findings directly informed my ideation process and were integrated into the app's features and prototypes.
Tools used
“I take notes on a notepad…at first I was taking down everything on the computer but I was like, ‘no. I cannot do that', especially with in-person classes.”
Frustrations
“People who expect a lot of results with a little bit of work. You have to re-educate them more than once.”
Trainer goals and values
“I educate them. The goal is not to train with them their whole life but at some point they stop training with me, which is a down for me because that is my source of living, but at the same time I want to educate them that they can do certain training on their own so what I do with them affects them their whole life.”

Trainer Trent used to conduct classes in person in the local gym. However, due to COVID19, the trainer must now host smaller, in-person classes and online one-on-one and group classes. The trainer is now open to taking clients who are completely remote but still want to provide nutrition and workout plans and motivation as they workout alone.
Decisions From Research
To define key app workflows and promote empathy for users, I broke down critical tasks for both trainers and clients. These workflows were designed to address their unique needs and ensure seamless user experiences.
Client Workflows:
-
Login and Registration: Simple and secure access to the platform.
-
Manage Workout Goals: Track progress, such as weight goals or personal bests (e.g., bench press).
-
Find and Message Trainers: Locate trainers using a search feature and communicate directly.
-
Record Injuries: Log and monitor injuries to adapt fitness plans accordingly.
Trainer Workflows:
-
Login and Registration: Simple and secure access to the platform.
-
Create a Profile: Include videos, locations, and searchable details for client discovery.
-
Host Classes: Create and manage live or virtual classes.
-
Manage Fitness Groups: Organize and communicate with groups of existing clients.
-
Design Nutrition Programs: Use a food database to build tailored meal plans.
-
Develop Training Programs: Leverage an exercise database to craft personalized plans.
Information Architecture
Sitemap
Once I established the features to design, I created a user sitemap to confirm the workflows of the app and confirm the feasibility of designs with the team’s Engineer.

Ideation
Using the Crazy 8 method in GoodNotes, I ideated multiple ways to implement to visualize user flows.
Designs
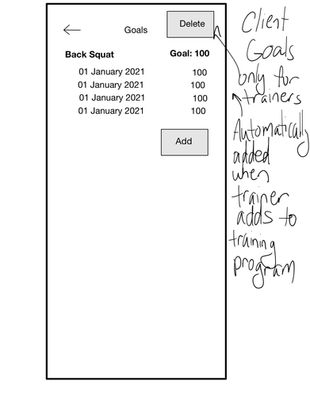
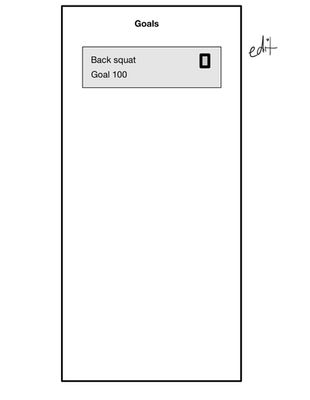
Low Fidelity
Once I found a flow that worked best with the design of the rest of the app, I created a low-fidelity prototype using GoodNotes.
Mid Fidelity
Using Figma, I designed mid-fidelity wireframes to build on previous iterations and address user feedback.
Iteration Process:
The initial minimalist design, while clean, limited trainers' ability to effectively update and track progress toward goals.Trainer feedback revealed most had no experience with trainer-specific software but regularly used tools like Google Sheets to track client metrics.
Key Improvements:
-
Familiar Interface: Incorporated chart and graph styles similar to Google Sheets, improving usability and reducing the learning curve for trainers.
-
Enhanced Goal Tracking: Redesigned to allow trainers and clients to easily monitor past and current goals.
-
Social Sharing: Added functionality for users to share progress on social media, increasing engagement and motivation.
Design System
To ensure a consistent experience across the app for trainers and clients, I established a design system in Figma for mid fidelity and high fidelity components.
Final Designs & Branding
Style Tile
I collaborated closely with the founders to shape the app's branding strategy. This included defining the brand personality, selecting colors, designing the logo, typography, and iconography, and curating brand imagery.
These efforts ensured a cohesive and engaging visual identity that aligned with the product's goals and resonated with its target audience.

High Fidelity
I designed high-fidelity prototypes for the goals and metrics flow, leveraging my expertise in visual and UI design to create a polished and intuitive user experience.
Updated Designs
After reviewing my initial work, I completed a full audit and significantly improved the high-fidelity prototypes and design system. The updated designs reflect stronger visual hierarchy, clearer navigation patterns, and more consistent use of customized Material Design components aligned with the TrainerClient brand.
Key Improvements
-
Strengthened visual hierarchy by simplifying layouts, clarifying primary and secondary actions, and reducing unnecessary nested pages.
-
Updated and customized Material Design components to better match TrainerClient’s branding while preserving accessibility and platform familiarity.
-
Refined key user flows, including creating a profile, viewing client information, and managing schedules.
-
Applied MVP thinking to restructure the product roadmap:
-
Sunsetted internal messaging and live video until the team has more engineering capacity.
-
Replaced internal messaging with group and individual email actions.
-
Retained event creation and scheduling but shifted video hosting to external links.
-
-
Redesigned the bottom navigation bar to reflect feature changes, improve icon clarity, and follow recognizable patterns used in modern apps.
-
Updated profile access patterns, drawing inspiration from platforms like LinkedIn by removing the profile and settings pages from the primary feed navigation.
Technical Challenges and Constraints
-
Free Figma account limits required consolidating all workflows into a single project page and prevented the creation of full color/style libraries.
-
Used AI-powered Figma plugins to generate mock content and images since Figma’s native AI features are not available on the free tier.
-
Despite constraints, maintained consistency across components by manually organizing reusable elements within the prototype.
Reflection
As the lead UX designer for the TrainerClient app, I had full autonomy over design decisions and early involvement in shaping the project goals. This provided a clear advantage in maintaining design consistency across the app's flows, particularly when incorporating the essential goals and metrics tracking feature. However, one challenge was the inability to leverage feedback from other designers, which would have helped refine the design further.
Working in a startup environment offered unique benefits, especially the direct collaboration with the lead software engineer. Through regular conversations, I was able to design with a clear understanding of the technical limitations, ensuring the design was both feasible and scalable. I also worked closely with the founder to align the design with the business goals of the app. Unfortunately, I was unable to see the project through to launch, but the experience significantly improved my skills in component organization and UI design. Working with a developer’s mindset enhanced my ability to create user-centered designs that are both functional and impactful.